Secara
harafiah jika diartikan kata per kata desain permodelan grafik terdiri dari
tiga, desain berarti kerangka bentuk atau rancangan, kemudian pemodelan
yang diambil dari kata dasar model berarti pola (contoh, acuan, ragam, dsb) dr
sesuatu yg akan dibuat atau dihasilkan dan dapat juga diartikan sebagai barang
tiruan yg kecil dng bentuk (rupa) persis spt yg ditiru, dan yang terakhir
adalah grafik, dapat diartikan sebagai lukisan pasang surut suatu keadaan dng
garis atau gambar, tetapi dalam hal ini grafik yang dimaksud adalah grafik
komputer yakni bagian dari ilmu komputer yang berkaitan dengan pembuatan dan
manipulasi gamabar secara digital. Grafik komputer juga serinng dikenal dengan
istilah visualisasi data. . Sehingga dapat ditarik satu definisi bahwa
desain pemodelan grafik adalah desain pemodelan grafik adalah tata cara
menbuat / merancang sebuah gambar baik itu 2D atau 3D yang dimulai dari sebuah
titik lalu garis dan garis melengkung yang dibentuk sedemikian hingga sehingga
menjadi sebuah objek atau grafik yang bisa bergerak seperti keinginan kita
menggunakan perangkat lunak komputer.
Desain
pemodelan grafik menggunakan bantuan perangkat lunak komputer. Pemodelan grafik
yang kita kenal adalah grafik computer 2D, 3D, pemrosesan citra, dan pengenalan
pattern. Desain pemodelan grafik juga di aplikasikan pada berbagai bidang
kehidupan seperti :
– Peta digital
– Kesehatan
– Perancangan objek
– System multimedia
– Presentasi grafik
– Presentasi saintifik
– Pemrosesan citra, dan
– Simulasi.
– Kesehatan
– Perancangan objek
– System multimedia
– Presentasi grafik
– Presentasi saintifik
– Pemrosesan citra, dan
– Simulasi.
Jika
berbicara mengenai desain pemodelan grafik tentunya kita berbicara mengenai
visualisasi atapun grafis dari sebuah gambar. Kualitas dari sebuah gambar yang
diolah memiliki 2 type yaitu bitmap dan vektor.
Vektor
Vector
adalah gambar yang dibuat dari unsur garis dan kurva yang disebut vector.
Kumpulan dari beberapa garis dan kurva ini akan membentuk suatu obyek atau
gambar. Pada gambar vector, apabila di perbesar maka gambar tersebut tidak akan
pecah. Hal ini dikarenakan gambar vector menggabungkan titik dan garis untuk
menjadi sebuah obyek,sehingga gambar tidak akan pecah biarpun diperbesar atau
diperkecil. Vector menampilkan sebuah gambar berdasarkan perhitungan koordinar
geometris gamabar tersebut. Tampilan gambar vector walaupun bersifat relative
lebih kaku dari pada tampilan birmap akan tetapi kaulitasnya tidak bergantung
pada resolusi gambar.
Contoh teknologi dari penggunaan gambar vector adalah salah satunya pembuatan stiker/cutting sticker. Berbeda dengan bitmap dimana program program yang dimilikinya sebagian besar dipusatkan untuk pengeditan sedangkan pada program aplikasi vector diperuntukkan untuk gambar dengan tepi yang tajam dan pembuatan gambar dari awal. Pada pembuatan cutting sticker terdapat alat yang di koneksikan dengan computer yang nantinya user akan menggunakan aplikasi vector seperti CorelDraw untuk membuat gambar berbasis vector setelah itu mesin cutting sticker akan mencetak hasil buatan kita tersebut.
Contoh teknologi dari penggunaan gambar vector adalah salah satunya pembuatan stiker/cutting sticker. Berbeda dengan bitmap dimana program program yang dimilikinya sebagian besar dipusatkan untuk pengeditan sedangkan pada program aplikasi vector diperuntukkan untuk gambar dengan tepi yang tajam dan pembuatan gambar dari awal. Pada pembuatan cutting sticker terdapat alat yang di koneksikan dengan computer yang nantinya user akan menggunakan aplikasi vector seperti CorelDraw untuk membuat gambar berbasis vector setelah itu mesin cutting sticker akan mencetak hasil buatan kita tersebut.
Bitmap
Bitmap
adalah representasi dari citra grafis yang terdiri daei susunan titik yang
tersimpan di memori computer. Bitmap merupakan kategori grafik kaya warna dan
tersusun dari pixel pixel yang kita sebut sebagai resolusi. File gambar dengan
resolusi lebih jernih maka memiliki ukuran file yang jauh leih besar juga. Bitmap
sangat tergantung pada besaran resolusi. Semakin besar resolusi suaru gambar
bitmap maka semakin baik kualitas dan ukuran filenya. Perbedaannya dengan
gambar vector adalah, pada bitmap apabila gambar di perbesar maka kualitas
gambar nya akan pecah. Hal ni dikarenakan bitmap terbentuk dari pixel pixel
yang memiliki warna tertentu. Semakin banyak jumlah dalam suatu gambar maka
gamabar yang dihasilkan akan semakin bagus. Beebrapa teknologi yang menggunakan
prinsip bitmap adalah salah satunya pencetakan foto digital. Sebagai contoh
kita gunakan salah satu aplikasi grafis bitmap seperti Adobe Photoshop. Pada
Adobe Phtoshop kita dapat mengedit photo sesuai dengan keinginan kita. Kita
bisa mengatur brightness atau pun darkness pada foto yang kita edit sehingga hasilnya
dapat sesuai dengan keinginan kita. Selain itu juga kita bisa memperhalus
gambar agar semakin indah dilihat. Itulah salah satu keunggulan teknologi
Bitmap. Contoh lain dari aplikasi bitmap adalah Microsoft Photo Editor,
Macromedia Fireworks dan lain sebagainya. Semua program tersebut menawarkan
kemudahahn dan kelengkapan fiturnya.
v Kelebihan dan kekurangan grafis
vektor dan bitmap
Kelebihan
Grafis Vektor
·
Ruang penyimpanan untuk objek gambar
lebih efisien
·
Objek gambar vektor dapat diubah
ukuran dan bentuknya tanpa menurunkan mutu tampilannya
·
Dapat dicetak pada resolusi tertinggi
printer anda
·
Menggambar dan menyunting bentuk
vektor relatif lebih mudah dan menyenangkan
Kekurangan
Grafis Vektor
Tidak dapat menghasilkan objek gambar vektor yang
prima ketika melakukan konversi objek gambar tersebut dari format bitmap
Kelebihan
Grafis Bitmap
· Dapat
ditambahkan efek khusus tertentu sehingga dapat membuat objek tampil sesuai keinginan.
· Dapat
menghasilkan objek gambar bitmap darionjek gambar vektor dengan cara mudah dan
cepat, mutu hasilnya pun dapat ditentukan
Kelemahan
Grafis Bitmap
- · Objek gambar tersebut memiliki permasalahan ketika diubah ukurannya, khususnya ketika objek gambar diperbesar.
- · Efek yang diidapat dari objek berbasis bitmap yakni akan terlihat pecah atau berkurang detailnya saat dicetak pada resolusi yang lebih rendah
Proses
yang dilakukan dalam desain pemodelan grafik
Klipping
Klipping adalah pemotongan suatu objek dengan bentuk tertentu.
Alasannya dilakukan Klipping adalah:
Ø Menghindari
perhitungan koordinat pixel yang rumit.
Ø Interpolasi
parameter.
Sarana pemotong objek disebut jendela Kliping
Fungsi jendela kliping adalah untuk
mengidentifikasi objek yang akan di kliping dan memastikan bahwa data yang
diambil hanya terletak didalam jendela kliping
Bentuk jendela Kliping :
Segi Empat, Segi Tiga, Lingkaran atau Elips, Polygon
dan lain – lain.
Kondisi garis terhadap jendela Kliping:
Invisible : Tidak kelihatan, terletak diluar
jendela Kliping.
Visible : terletak didalam jendela Kliping
Halfpartial : Terpotong sebagian oleh jendela kliping
Fullpartial : Terpotong penuh oleh jendela Kliping.
Visible : terletak didalam jendela Kliping
Halfpartial : Terpotong sebagian oleh jendela kliping
Fullpartial : Terpotong penuh oleh jendela Kliping.
Translasi
Translasi adalah
suatu pergerakkan / perpindahan semua titik dari objek pada suatu jalur lurus
sehingga menempati posisi baru.
Jalur yang
direprestasikan oleh vector tersebut disebut translasi atau vector geser
Rotasi
Rotasi adalah mereposisi semua titik dari objek
sepanjang jalur lingkaran dengan pusat pada titik pivot.
X’ =X COS (O)-Y SIN (O)
Y’ =X SIN (O) +Y COS (O)
Y’ =X SIN (O) +Y COS (O)
Skala
Penskalaan koordinat
dimaksud untuk menggandakan setiap komponen yang ada pada objek secera scalar.
Keseragaman penskalaran berarti skala yang digunakan sama untuk semua komponen
objek.
Setelah kita
mengetahui bagaimana cara – cara dasar mengedit atau memanipulasi sebuah objek
menjadi sebuah gambar yang kita inginkan, maka selanjutnya yang jadi masalah
adalah bagaimana cara menggerakkan gambar tersebut menjadi sebuah animasi yang
bisa bergerak dan dapat mengeluarkan suara.
Sebelum kita masuk
kedalam sebuah Animasi yang dapat bergerak dan mengeluarkan suara maka, kita
harus dapat membuat sebuah gambar awal atau sebuah gambar karakter yang akan
kita gerakkan dalam animasi tersebut. Banyak software yang bisa membuat gambar
karakter awal animasi tersebut seperti CorelDraw,Paint,PhotoShop, 3D max dan
lain sebagainya. Kita dapat menggunakan pengertian-pengertian yang telah saya
jabarkan diatas untuk mengedit,memperbesar,memotong dan lain sebagainya gambar
yang akan kita buat. Setelah jadi gambar tersebut maka gambar tersebut akan
dapat digerakkan dan diberi suara dengan software yang dapat digunakan adalah
3D Max,Flas Macromedia dan lain sebagainya. Dalam membuat animasi.
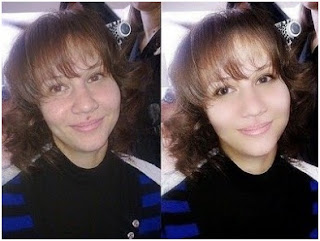
Dalam kasus nyata
desain pemodelan grafik dapat diterapkan dalam berbagai hal, seperti salah
satunya untuk membantu seorang photographer memberikan efek pada hasil potonya,
dalam hal ini pasti digunakan software yang berbasis Bitmap. Kenapa demikian??
Dikarenakan suatu foto atau gambar bisa direpresentasikan dengan format bitmap
dalam ribuan titik warna-warni yang membentuk suatu pola. Dengan adanya
software tersebut seorang photographer melakukan olah ulang atau retouching
pada foto atau gambar sehingga gambar yang dihasilkan bisa seperti yang
dikehendaki dengan efek visual yang menarik dan tidak monoton.
semoga tulisan ini bermanfaat untuk menambah
pengetahuan dasar mengenai desain pemodelan grafik. kritik dan saran dari anda sangant bermanfaat bagi saya .Terima kasih ^_^
Referensi:



Tidak ada komentar:
Posting Komentar